Evaluasi Heuristik Poin 6 – 10
6. Recognition rather than recall
levelupshop memberikan obyek dan pilihan yang ada dengan jelas

Pada tulisan "Bekas" terlihat jelas, tulisan itu mendakan sebuah link ke halaman lain. dan pada "Tukar Tambah" "Galeri" "Link 1- 7" terlihat jelas juga, bahwa tulisan itu bukan berupa link.
Masalah:
Untuk apa levelupshop memberikan kolom Navigation, yang di dalamnya sebenarnya bukan berupa link ke halaman lain, sebenarnya itu hanya membuat buang-buang tempat saja. Namun apabila kita memilih tulisan "Bekas"
lagi-lagi muncul masalah yang sama. Sebenarnya website ini masih dalam tahap pengembangan, dan semakin berjalannya waktu. Website ini akan mengejar ketertinggalanny.
Solusi:
Klo memang website ini ada beberapa hal seperti navigasi yang belum siap. Seharusnya lebih baik tidak dipasang. Karena hanya membuang-buang tempat. Dan membuat user bertanya-tanya, untuk apa ini? mengapa setelah di klik tidak ada pengaruhnya.
7. Aesthetic and minimalist design
Tipografi (Tata huruf)
levelupshop lebih banyak menggunakan media huruf untuk berinteraksi dengan penggunanya. Typeface yang digunakan termasuk kedalam jenis arial. Typefacejenis arial memberikan kesan yang simple dan tegas.
Whitespace
Penggunaan whitespace di levelupshop sudah cukup baik. Tampilan informasi yang diberikan menjadi lebih mudah dibaca.
Masalah:

Untuk penjelasan yang sangat panjang alangkah baiknya, kita dapat menuju ke halaman khusus. Dmn itu hanya untuk melihat barang itu, beserta informasinya secara detail. Karena levelupshop kesannya memaksakan informasi yang di masukkan agar terlihat langsung semuanya. Padahal itu akan memperburuk keadaan.
Solusi:
Setidaknya informasi yang penting saja yang di tampilkan. Tidak semua-muanya di tampilkan.
8. Flexibility and efficiency of use

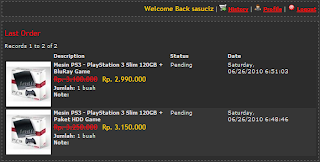
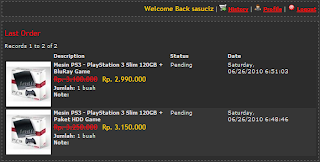
Jika kita telah mendaftar di web tersebut. Apabila kita memesan suatu barang. kita dapat menekan OrderNow. Dan barang yang kita order akan berada pada shopping cart.

Masalah:
Sampe saya mengerjakan tugas akhir IMK ini dan mengomentari 10 blog rekan saya. Saya belum menemukan cara agar barang2 yang sudah masuk ke cart itu bisa di batalkan. Saya takut barang ini malah datang ke rumah saya.
Solusi:
Harusnya levelupshop memudahkan user untuk membatalkan pesanan yang kita sudah pesan. Sehingga user yang baru pertama kali mendaftar tidak bingung seperti saya. Atau mungkin ini trik levelupshop untuk membuat barangnya agar laku. Tapi jika kalian takut barang di antar ke rumah kalian, kalian dapat merubah data pribadi seenak kita, yang penting diisi.
9. Help and documentation
Halaman Bantuan
Halaman bantuan levelupshop adalah halaman bantuan yang didesain berbasiskan tujuan dari pengguna. Halaman bantuan berisi langkah-langkah yang harus dilakukan pengguna untuk bagaimana cara melakukan pembayaran, pengiriman dan garansi.
Masalah:


Sekali lagi website ini terlalu banyak scroll kebawahnya. Sehingga user kurang nyaman saat mengunjungi website ini. Dan dapat membuat komputer yang kita gunakan berat, karena terlalu banyak meload 1 halaman pada bagian tata cara>pengiriman.
Solusi:
Buatlah bantuan pada bagian pengiriman tidak seperti yang saat ini ada. Seperti sistem inputan, dia berada di daerah mana, lalu muncul harganya. Setidaknya lebih ringkas. tidak dengan menggunakan scroll ke bawah.
10. Help users recognize, diagnose, and recover from error
Pada bagian ini hal yang akan dikaji adalah bantuan yang yang diberikan oleh situs saat pengguna melakukan kesalahan.
Kesalahan pada saat mendaftar menjadi pengguna
Kesalahan yang sering dilakukan oleh pengguna pada saat registrasi adalah adanya isian yang lupa atau salah diisi. Berikut adalah pesan kesalahan yang muncul pada registrasi :
Masalah:
Ketika saya memasukkan data seenak jidad. Ternyata website ini hanya memberitahukan kesalahan terurut dari atas ke bawah. dan itu tidak langung semuanya di beri tahu. Saya sengaja menulis data acak-acakkan tidak karuan untuk menguji web ini. ternyata web ini tidak mampu memberikan kepuasan yang maksimal dalam halaman reigter.
Solusi :
Seharusnya levelupshop menguji coba lagi lebih dalam di bagian registernya, karena kekurangannya membuat user tidak nyaman. Ujung-ujungnya user tidak ingin mendaftar. Karena kurangnya batasan dan informasi yang lebih luas.
Login
Kesalahan yang mungkin dilakukan oleh pengguna saat login adalah : salah mengisi username/email dan salah mengisi kata sandi.
Masalah:
Apabila kita memasukkan emael yang sudah terdaftar atau belum terdaftar. Ternyata pesan yang di munculkan sama saja. Invalid username. Padahal jelas-jelas saya baru mendaftar dan memesan sejumlah barang.
Solusi:
Harus di bedakan email yang sudah terdaftar atau belum terdaftar. Karena ini akan membuat user kesal. Jelas-jelas baru mendaftar. Harusnya muncul pesan error password yang anda masukkan salah.